День 26. Создаем обтравочную маску и непрозрачную маску (Clipping Path /Opacity Mask)
С обтравочной маской и маской непрозрачности Вы можете легко выделить и убрать области, которые не должны быть видны. Давайте разберемся, как это работают.
Обтравочная маска
В этой иллюстрации у нас 3 слоя. Задний фон, эффект лучей и солнце.
Нужно поместить солнечные лучи в квадрат.
Сначала выделяем, солнечные лучи и задний фон, и группируем их вместе.
Выделите их с помощью инструмента «Выделение» и нажмите Ctrl+G чтобы сгруппировать их.
Нарисуйте прямоугольник, чтобы определить область, которую вы хотите показать. Убедитесь, что он находится сверху других объектов.
Выберите фон и контур который Вы нарисовали. Щелкните правой клавишей и выберите Объект > Обтравочная маска > Образовать (Object > Clipping Mask > Make).
После этого переместите фон на задний план нажав Ctrl+Shift+[
Редактируем обтравочную маску
Чтобы внести изменения в обтравочную маску, идем в панель слои (layers), выбираем подслой «обтравочный контур» (Clipping Path). Теперь Вы можете перемещать и изменять размеры маски. Если вы хотите отменить маску выберите Объект > Обтравочная маска > Отменить (Object > Clipping Mask > Release).
Маска непрозрачности
Непрозрачность позволяет создать прозрачность для вашего слоя. Интенсивность черного определяет прозрачность слоя. Черный будет прозрачным, а белый соответственно непрозрачным.
В отличие от рисования квадрата из предыдущего примера, мы нарисуем круг и заполним его градиентом.
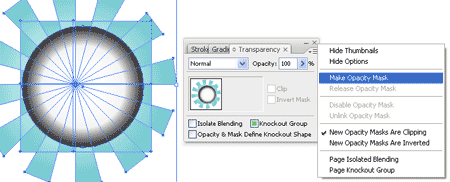
Теперь выделим обе фигуры и выберем маску непрозрачности (Opacity Mask), щелкнув на иконке опций (Options icon) в углу палитры Прозрачности (Transparency Palette).


Следующий урок: Сохранение и Печать
Marovaki.













9 комментариев:
Как приятно видеть, что все снова на своих местах:)
))) Понервничали все сегодня.
мммм....классненько) надо попробывать)
А как такие лучи рисуются - часто вижу похожие и даже сложнее, разноцветные, ну не руками же крутят и копируют каждый лучик ?
Рисуют один лучик и размножают как правило. А если нужно разные то уже к ним разные стили заливки применяют.
У себя писала, повторюсь тут.
Как я делаю такие лучи:
Создаю документ 500х500пт, цветовой режим:CMYK
Рисую круг 200х200
В настройках обводки ставлю галочку где пунктирная линия и во всех окошках пишу по 10
Обводку выставляю 200. У меня ве получилось:)
Остается только разобрать эффект: Объект>Разобрать (Object>Expand)
Есть более простой способ сделать лучи. Как в уроке 15 дня. Рисуем лучик. Заливаем градиентом. Выбираем инструмент вращение. С нажатым альт выбираем точку вращения(конец лучика) и выставляем угол поворота 20 градусов. Нажимаем копировать. А потом Ctrl+D для повтора. Вуаля!;)
Спасибо большое!
Пожалуйста :)
Отправить комментарий