Проверяю отправку сообщений в блог с почты)
Update. Работает ))
Надо только разобраться с ярлыками)
среда, 30 сентября 2009 г.
День 3: Рисуем основные фигуры.
День 3: Рисуем основные фигуры.
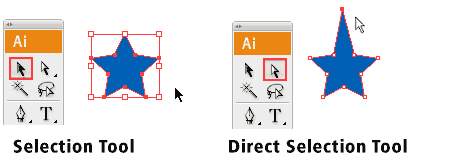
Инструменты выделения
В иллюстраторе существует 2 типа инструментов для выделения объектов.
Инструмент “Выделение” (Selection Tool): используется для выделения и перемещения фигур. Он также может быть использован для изменения размеров.
Инструмент “Прямое выделение” (Direct Selection Tool): выделяет единичный узел вместо целой фигуры. Используется для редактирования узловых точек фигуры. Кликните один раз на точке и удерживайте Shift, чтобы выделить несколько узловых точек.

Инструменты фигур
Переходим к инструментам “Фигуры” (Shape Tools). Когда вы нажимаете на значок прямоугольника (Rectangle Tool) в панели инструментов и удерживаете курсор на нем – появляется список инструментов “Фигуры” и вы можете выбрать нужный вам. Инструмент по-умолчанию - Прямоугольник.

Разбираемся с заливкой (fill) и обводкой (stroke).
Кликните и нарисуйте прямоугольник так, как показано на рисунке. По-умолчанию он имеет белую заливку и черную обводку.

Изменяем цвет заливки
Давайте изменим цвет заливки для прямоугольника. Дважды кликните на Заливку (Fill) из панели инструментов. Появится окно выбора цвета. Подвиньте движок к синему цвету и выберите темно-синий цвет. Нажмите Ок после окончания выбора.

Убираем обводку (stroke)
Выберите обводку в панели инструментов. Вы можете переключаться между цветом заливки и обводки нажимая стрелочку справа от них. Нажмите иконку “без обводки” – крайнюю в нижнем ряду. Черная обводка исчезнет.

Сохраняем пропорции
Чтобы нарисовать правильную равностороннюю фигуру, выберем инструмент прямоугольник. Удерживаем Shift и рисуем квадрат. То же самое если нам нужно нарисовать круг выбираем инструмент Эллипс (Ellipse Tool) и, удерживая его рисуем круг.

Для сохранения пропорций любых объектов удерживаем Shift при рисовании.
Изменяем размеры фигур
Для изменения размеров фигур используем инструмент “Выделение” появляется рамка свойств объекта. Для увеличения размера тянем за угол рамки. Для того чтобы пропорционально увеличить делаем то же самое только с нажатой клавишей Shift.
Если вам нужно увеличить фигуру не меняя ее исходного положения, нажмите клавишу Alt во время изменения размера.

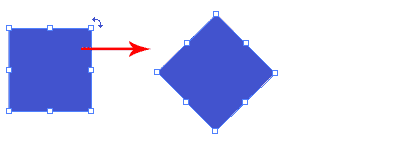
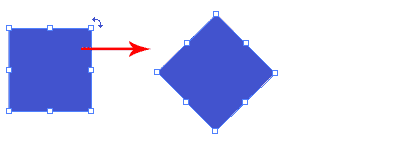
Вращаем фигуры
Выберите фигуру с помощью инструмента “Выделение”. Появится рамка свойств объекта.
Подведите курсор к углу рамки, появится иконка вращения, кликните по ней и, удерживая левую клавишу, вращайте квадрат. Если удерживать Shift фигура будет поворачиваться на 45 градусов.

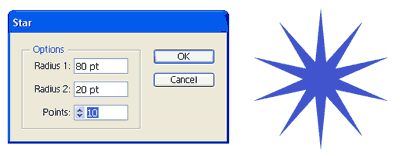
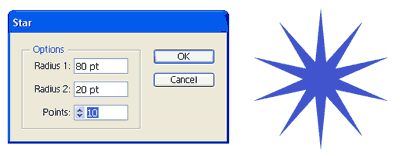
Больше опций для инструмента фигура
Выберите инструмент “Звезда” (Star Tool). Щелкните на рабочей области, появится окно опций инструмента. Введите значения как на рисунке ниже и нажмите Ок. На экране появится фигура звезды. Используя этот метод можно создавать фигуры с нужными вам параметрами.

Заключение.
Почти все объекты в повседневной жизни состоят из комбинаций основных фигур.
В уроке из 9-го дня мы научимся использовать Составные Пути (Compound Paths) которые позволяют создавать сложные объекты, добавляя или убирая их из простых фигур.
Следующий урок. День 4. Рисуем с помощью инструмента “Карандаш” (Pencil Tool)
Источник: vectordiary.com
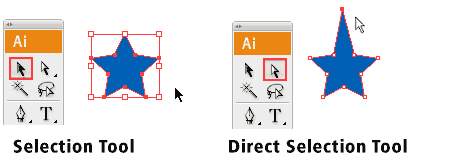
Инструменты выделения
В иллюстраторе существует 2 типа инструментов для выделения объектов.
Инструмент “Выделение” (Selection Tool): используется для выделения и перемещения фигур. Он также может быть использован для изменения размеров.
Инструмент “Прямое выделение” (Direct Selection Tool): выделяет единичный узел вместо целой фигуры. Используется для редактирования узловых точек фигуры. Кликните один раз на точке и удерживайте Shift, чтобы выделить несколько узловых точек.

Инструменты фигур
Переходим к инструментам “Фигуры” (Shape Tools). Когда вы нажимаете на значок прямоугольника (Rectangle Tool) в панели инструментов и удерживаете курсор на нем – появляется список инструментов “Фигуры” и вы можете выбрать нужный вам. Инструмент по-умолчанию - Прямоугольник.

Разбираемся с заливкой (fill) и обводкой (stroke).
Кликните и нарисуйте прямоугольник так, как показано на рисунке. По-умолчанию он имеет белую заливку и черную обводку.

Изменяем цвет заливки
Давайте изменим цвет заливки для прямоугольника. Дважды кликните на Заливку (Fill) из панели инструментов. Появится окно выбора цвета. Подвиньте движок к синему цвету и выберите темно-синий цвет. Нажмите Ок после окончания выбора.

Убираем обводку (stroke)
Выберите обводку в панели инструментов. Вы можете переключаться между цветом заливки и обводки нажимая стрелочку справа от них. Нажмите иконку “без обводки” – крайнюю в нижнем ряду. Черная обводка исчезнет.

Сохраняем пропорции
Чтобы нарисовать правильную равностороннюю фигуру, выберем инструмент прямоугольник. Удерживаем Shift и рисуем квадрат. То же самое если нам нужно нарисовать круг выбираем инструмент Эллипс (Ellipse Tool) и, удерживая его рисуем круг.

Для сохранения пропорций любых объектов удерживаем Shift при рисовании.
Изменяем размеры фигур
Для изменения размеров фигур используем инструмент “Выделение” появляется рамка свойств объекта. Для увеличения размера тянем за угол рамки. Для того чтобы пропорционально увеличить делаем то же самое только с нажатой клавишей Shift.
Если вам нужно увеличить фигуру не меняя ее исходного положения, нажмите клавишу Alt во время изменения размера.

Вращаем фигуры
Выберите фигуру с помощью инструмента “Выделение”. Появится рамка свойств объекта.
Подведите курсор к углу рамки, появится иконка вращения, кликните по ней и, удерживая левую клавишу, вращайте квадрат. Если удерживать Shift фигура будет поворачиваться на 45 градусов.

Больше опций для инструмента фигура
Выберите инструмент “Звезда” (Star Tool). Щелкните на рабочей области, появится окно опций инструмента. Введите значения как на рисунке ниже и нажмите Ок. На экране появится фигура звезды. Используя этот метод можно создавать фигуры с нужными вам параметрами.

Заключение.
Почти все объекты в повседневной жизни состоят из комбинаций основных фигур.
В уроке из 9-го дня мы научимся использовать Составные Пути (Compound Paths) которые позволяют создавать сложные объекты, добавляя или убирая их из простых фигур.
Следующий урок. День 4. Рисуем с помощью инструмента “Карандаш” (Pencil Tool)
Источник: vectordiary.com
вторник, 29 сентября 2009 г.
Дополнение к уроку День 2. Перевод названий инструментов.
В уроке Дня 2 - есть описание панели инструментов, далее мы будем частой с ней сталкиваться поэтому, перевели названия. В планах сделать раскладку горячих клваишь для более быстрой и удобной работы.

V – “Выделение” (Selection Tool)
A – “Прямое выделение” (Direct Selection)
Y – “Волшебная палочка” (Magic Wand)
Q - “Лассо” (Lasso)
P - “Перо” (Pen)
T – “Текст” (Type)
\ - “Отрезок линии” Line Segment
M – “Прямоугольник” (Rectangle)
B – “Кисть” (Paintbrush)
N – “Карандаш” (Pencil)
R- “Поворот” (Rotate)
S – “Масштаб” (Scale)
Shift+R – “Деформация” (Wrap)
E – “Свободное трансформирование” (Free Transform)
Shift+S – “Распыление символов” (Symbol Sprayer)
J – “Вертикальные полосы” (Column Graph)
U – “Сетчатый градиент” (Mesh)
G – “Градиент” (Gradient)
I – “Пипетка” (Eyedropper)
“Переход” (Blend)
K – “Быстрая заливка” (Live Paint Bucket)
Shift+L - “Выделение быстрых заливок” (Live Paint Selection)
Shift+O – “Область кадрирования” (Crop Area)
Shift+E – “Ластик” (Eraser)
H – “Рука” (Hand)
Z – “Масштаб” (Zoom)
Заливка/обводка свойства
X – “Выбрать заливку” (Toggle Fill)
Shifr+X – “Переключение заливка/обводка” (Swap Fill/Stroke)
D – “Заливка/обводка по умолчанию” (Default Fill/Stroke)
X – “Выбрать обводку” (Toggle Stroke)
Выбор режима
< - “Цвет” (Color)
> - “Градиент” (Gradient)
/ - “Без заливки” (None)

V – “Выделение” (Selection Tool)
A – “Прямое выделение” (Direct Selection)
Y – “Волшебная палочка” (Magic Wand)
Q - “Лассо” (Lasso)
P - “Перо” (Pen)
T – “Текст” (Type)
\ - “Отрезок линии” Line Segment
M – “Прямоугольник” (Rectangle)
B – “Кисть” (Paintbrush)
N – “Карандаш” (Pencil)
R- “Поворот” (Rotate)
S – “Масштаб” (Scale)
Shift+R – “Деформация” (Wrap)
E – “Свободное трансформирование” (Free Transform)
Shift+S – “Распыление символов” (Symbol Sprayer)
J – “Вертикальные полосы” (Column Graph)
U – “Сетчатый градиент” (Mesh)
G – “Градиент” (Gradient)
I – “Пипетка” (Eyedropper)
“Переход” (Blend)
K – “Быстрая заливка” (Live Paint Bucket)
Shift+L - “Выделение быстрых заливок” (Live Paint Selection)
Shift+O – “Область кадрирования” (Crop Area)
Shift+E – “Ластик” (Eraser)
H – “Рука” (Hand)
Z – “Масштаб” (Zoom)
Заливка/обводка свойства
X – “Выбрать заливку” (Toggle Fill)
Shifr+X – “Переключение заливка/обводка” (Swap Fill/Stroke)
D – “Заливка/обводка по умолчанию” (Default Fill/Stroke)
X – “Выбрать обводку” (Toggle Stroke)
Выбор режима
< - “Цвет” (Color)
> - “Градиент” (Gradient)
/ - “Без заливки” (None)
День 2. Начинаем работать с иллюстратором.
День 2. Начинаем работать с иллюстратором
Создаем новый документ
Заходим в меню Файл>Новый (File>New Document) для того чтобы создать новый документ. Введите название для документа и кликните на Advanced чтобы выбрать режим RGB для отображения цвета так как мы будем делать файлы для просмотра на экране. Кликните Ok после этого.

Рабочая область Illustrator.
Ниже на картинке изображена рабочая поверхность и основные элементыЕсли Вы используете Adobe Illustrator CS3, Вы заметите, что изменился дизайн палитры свойств объекта (Floating Palette). Остальное выглядит также.

Menu - Меню
Toolbox - Панель инструментов
Status Bar - Панель состояния
Artboard - Рабочая область
Floating Palette - Палитра свойств объекта
Control Palette - Управляющая палитра
Панель инструментов(Toolbox)
Эту панель нам придется использовать наиболее часто. По умолчанию она выглядит как вертикальная колонка инструментов. Вы можете увидеть это на предыдущей картинке. Чтобы переключиться в стандартный вид в виде двух колонок нужно нажать на значок в виде двух стрелочек, который расположен вверху панели инструментов. Некоторые инструменты, например инструмет “Прямоугольник” (Rectangle), имеют несколько вложенных инструментов. Для того чтобы увидеть их нужно нажать на иконку и удерживать ее нажатой пока не появятся скрытые инструменты этой группы.

Палитра свойств объекта (Floating Palette)
Эта палитра содержит свойства для объектов. Она используется для изменения параметров заливки и обводки.

Swatches - Образцы
Brushes - Кисти
Symbols - Символы
Stroke - Обводка
Gradient - Градиент
Transparency - Прозрачность
Appearance - Оформление
Graphic Styles - Стили Графики
Layers - Слои
Сохраняем AI файлы.
Выберите инструмент для работы с текстом и, кликнув на рабочей поверхности, введите любой текст. После этого зайдите в меню Файл>Сохранить (File>Save) выберите тип файла Adobe Illustrator(*.AI) назовите его “Первый рисунок”. После этого нажмите Ok.
Остальные настройки оставьте по умолчанию. Вы только что сохранили свой первый файл. Для того чтобы внести изменения достаточно открыть сохраненный вами файл программой Adobe Illustrator.

Следующий урок:
День 3. Рисуем простые фигуры.
По материалам сайта http://www.vectordiary.com
Создаем новый документ
Заходим в меню Файл>Новый (File>New Document) для того чтобы создать новый документ. Введите название для документа и кликните на Advanced чтобы выбрать режим RGB для отображения цвета так как мы будем делать файлы для просмотра на экране. Кликните Ok после этого.

Рабочая область Illustrator.
Ниже на картинке изображена рабочая поверхность и основные элементыЕсли Вы используете Adobe Illustrator CS3, Вы заметите, что изменился дизайн палитры свойств объекта (Floating Palette). Остальное выглядит также.

Menu - Меню
Toolbox - Панель инструментов
Status Bar - Панель состояния
Artboard - Рабочая область
Floating Palette - Палитра свойств объекта
Control Palette - Управляющая палитра
Панель инструментов(Toolbox)
Эту панель нам придется использовать наиболее часто. По умолчанию она выглядит как вертикальная колонка инструментов. Вы можете увидеть это на предыдущей картинке. Чтобы переключиться в стандартный вид в виде двух колонок нужно нажать на значок в виде двух стрелочек, который расположен вверху панели инструментов. Некоторые инструменты, например инструмет “Прямоугольник” (Rectangle), имеют несколько вложенных инструментов. Для того чтобы увидеть их нужно нажать на иконку и удерживать ее нажатой пока не появятся скрытые инструменты этой группы.

Палитра свойств объекта (Floating Palette)
Эта палитра содержит свойства для объектов. Она используется для изменения параметров заливки и обводки.

Swatches - Образцы
Brushes - Кисти
Symbols - Символы
Stroke - Обводка
Gradient - Градиент
Transparency - Прозрачность
Appearance - Оформление
Graphic Styles - Стили Графики
Layers - Слои
Сохраняем AI файлы.
Выберите инструмент для работы с текстом и, кликнув на рабочей поверхности, введите любой текст. После этого зайдите в меню Файл>Сохранить (File>Save) выберите тип файла Adobe Illustrator(*.AI) назовите его “Первый рисунок”. После этого нажмите Ok.
Остальные настройки оставьте по умолчанию. Вы только что сохранили свой первый файл. Для того чтобы внести изменения достаточно открыть сохраненный вами файл программой Adobe Illustrator.

Следующий урок:
День 3. Рисуем простые фигуры.
По материалам сайта http://www.vectordiary.com
понедельник, 28 сентября 2009 г.
День 1. Что такое иллюстратор.
День 1. Что такое иллюстратор
Немного о Adobe Illustrator:
Adobe Illustrator программа для работы с векторной графикой. Часто используется для создания иллюстраций, комиксов, логотипов. В сравнении с растровыми изображениями, которые хранят информацию о рисунке в массиве точек, Illustrator использует математические вычисления для отрисовки фигур. Это делает графику масштабируемой без потерь качества при увеличении разрешения.
Преимущества векторной графики:
Масштабирование без потерь качества.
Линии четкие и ровные при любом размере.
Отличное качество при печати.
Небольшой размер файла.
Идеально подходит для иллюстраций.
Недостатки векторной графики:
Рисунки выглядят плоскими и мультяшными.
Cложно добиться фотореализма.
Основные виды использования программы Adobe Illustrator:
1) Создавать логотипы.

2) Рисовать карты.

3) Создавать иллюстрации.

4)Создавать информационную графику.

5) Фотореалистичные изображения.
6) Дизайн упаковки.
После небольшого обзора возможностей перейдем к практике.
День 2. Начинаем работать с иллюстратором.
По материалам сайта http://www.vectordiary.com
Немного о Adobe Illustrator:
Adobe Illustrator программа для работы с векторной графикой. Часто используется для создания иллюстраций, комиксов, логотипов. В сравнении с растровыми изображениями, которые хранят информацию о рисунке в массиве точек, Illustrator использует математические вычисления для отрисовки фигур. Это делает графику масштабируемой без потерь качества при увеличении разрешения.
Преимущества векторной графики:
Масштабирование без потерь качества.
Линии четкие и ровные при любом размере.
Отличное качество при печати.
Небольшой размер файла.
Идеально подходит для иллюстраций.
Недостатки векторной графики:
Рисунки выглядят плоскими и мультяшными.
Cложно добиться фотореализма.
Основные виды использования программы Adobe Illustrator:
1) Создавать логотипы.

2) Рисовать карты.

3) Создавать иллюстрации.

4)Создавать информационную графику.

5) Фотореалистичные изображения.
6) Дизайн упаковки.
После небольшого обзора возможностей перейдем к практике.
День 2. Начинаем работать с иллюстратором.
По материалам сайта http://www.vectordiary.com
воскресенье, 27 сентября 2009 г.
Изучи иллюстратор за 30 дней. Экспресс курс.
Приветствую всех читателей моего блога.
Давненько я не писал ничего интересного :)
Но есть отличный повод - сегодня у меня День рождения )
Все поздравляют и дарят мне подарки. В общем настроение праздничное.
Я в свою очередь тоже приготовил вам сюрприз.

С понедельника совместно с Анной Волковой начинаем публикацию курса - Изучи Adobe Illustrator за 30 дней.
Один урок занимает порядка 30 минут.
Так что если вы хотели научиться работать с векторной графикой и не знали с чего начать это ваш шанс. Знания, полученные после окончания курса вы можете использовать как угодно, можете создавать иллюстрации не только для себя, но и попробовать начать работать микростоковым иллюстратором. Если вам интересно тогда советую внимательно почитать статьи Анны на ее сайте Записки микростокового иллюстратора
Мы будем переводить и выкладывать материалы ежедневно в течение месяца - следите за обновлениями.
Вот план всего курса.
Первая неделя
День 1: Что такое Adobe Illustrator
День 2. Начинаем работать с Adobe Illustrator CS3
День 3: Рисуем основные фигуры
День 4: Рисуем инструментом “Карандаш”(Pencil Tool)
День 5: Рисуем инструментом “Перо” (Pen Tool)
День 6: Выходной!
День 7: Выходной!
Вторая неделя
День 8: Используем кисти
День 9: Создаем составные контуры
День 10: Работаем с заливкой и обводкой
День 11: Редактируем объекты, слои и группы
День 12: Прозрачность и стили графики
День 13: Выходной!
День 14: Выходной!
Третья неделя
День 15: Трансформируем и перемещаем объекты
День 16: Основы работы с текстом
День17: Цветовые и объектные переходы
День 18: Фотореализм с инструментом “Сетчатый градиент” (Gradient Mesh)
День 19: Используем символы
День 20: Выходной!
День 21: Выходной!
Завершающая неделя
День 22: Создаем спецэффекты
День 23: Используем 3D-эффект для придания объема объектам
День 24: Преобразования с использованием эффектов деформации (Warp Effects)
День 25: Применяем инструмент “Быстрая заливка” (Live Paint)
День 26: Создаем обтравочную маску и непрозрачную маску (Clipping Path /Opacity Mask)
День 27: Выходной!
День 28: Выходной!
День 29: Сохраняемся и печатаем
День 30: Финальный проект - создаем логотип
Напоминаю, что новый урок будет появляться каждый день. Подпишитесь на RSS чтобы ничего не пропустить!
Давненько я не писал ничего интересного :)
Но есть отличный повод - сегодня у меня День рождения )
Все поздравляют и дарят мне подарки. В общем настроение праздничное.
Я в свою очередь тоже приготовил вам сюрприз.

С понедельника совместно с Анной Волковой начинаем публикацию курса - Изучи Adobe Illustrator за 30 дней.
Один урок занимает порядка 30 минут.
Так что если вы хотели научиться работать с векторной графикой и не знали с чего начать это ваш шанс. Знания, полученные после окончания курса вы можете использовать как угодно, можете создавать иллюстрации не только для себя, но и попробовать начать работать микростоковым иллюстратором. Если вам интересно тогда советую внимательно почитать статьи Анны на ее сайте Записки микростокового иллюстратора
Мы будем переводить и выкладывать материалы ежедневно в течение месяца - следите за обновлениями.
Вот план всего курса.
Первая неделя
День 1: Что такое Adobe Illustrator
День 2. Начинаем работать с Adobe Illustrator CS3
День 3: Рисуем основные фигуры
День 4: Рисуем инструментом “Карандаш”(Pencil Tool)
День 5: Рисуем инструментом “Перо” (Pen Tool)
День 6: Выходной!
День 7: Выходной!
Вторая неделя
День 8: Используем кисти
День 9: Создаем составные контуры
День 10: Работаем с заливкой и обводкой
День 11: Редактируем объекты, слои и группы
День 12: Прозрачность и стили графики
День 13: Выходной!
День 14: Выходной!
Третья неделя
День 15: Трансформируем и перемещаем объекты
День 16: Основы работы с текстом
День17: Цветовые и объектные переходы
День 18: Фотореализм с инструментом “Сетчатый градиент” (Gradient Mesh)
День 19: Используем символы
День 20: Выходной!
День 21: Выходной!
Завершающая неделя
День 22: Создаем спецэффекты
День 23: Используем 3D-эффект для придания объема объектам
День 24: Преобразования с использованием эффектов деформации (Warp Effects)
День 25: Применяем инструмент “Быстрая заливка” (Live Paint)
День 26: Создаем обтравочную маску и непрозрачную маску (Clipping Path /Opacity Mask)
День 27: Выходной!
День 28: Выходной!
День 29: Сохраняемся и печатаем
День 30: Финальный проект - создаем логотип
Напоминаю, что новый урок будет появляться каждый день. Подпишитесь на RSS чтобы ничего не пропустить!
понедельник, 14 сентября 2009 г.
Stand alone blog. Первые мысли.
Все чаще возникают мысли о создании отдельного блога, не на бесплатном сервисе.
Правда не знаю толком если делать то лучше на чем - wordpress?
Я планирую сделать не просто блог, а скорее сайт-портфолио с блогом.
Хотелось бы услышать полезные советы от тех блоггеров кто перешел с Blogger`а на собственный сайт. У кого лучше брать домен и в какой зоне - имеет ли смысл для русскоязычного сайта брать *.com, *.info.
Кто предоставляет хостинг и какой пакет стоит брать?
На какой платформе остановились и почему?
Буду очень признателен)))
Правда не знаю толком если делать то лучше на чем - wordpress?
Я планирую сделать не просто блог, а скорее сайт-портфолио с блогом.
Хотелось бы услышать полезные советы от тех блоггеров кто перешел с Blogger`а на собственный сайт. У кого лучше брать домен и в какой зоне - имеет ли смысл для русскоязычного сайта брать *.com, *.info.
Кто предоставляет хостинг и какой пакет стоит брать?
На какой платформе остановились и почему?
Буду очень признателен)))
Подписаться на:
Сообщения (Atom)





